【技術書典6】本の表紙のソースコード

思い入れがたくさんある表紙。
感謝
4月14日(日)に行われた技術書典6で、 きゃべさん(@cab_kyabe)さんの本に表紙として参加させていただきました。
ご購入してくださった方、立ち寄ってくださった方、戦利品としてTwitterにあげてくださった方、ありがとうございました。
『ml5.jsとp5.jsでつくる機械学習コンテンツプログラミング』
— きゃべ こ02 ml5.jsによる機械学習本 @技術書典6 (@cab_kyabe) 2019年4月10日
技術書典6ブース「こ02」にて頒布します。
JSで機械学習をサクッと動かせるようになりたい方はぜひサークルチェックしてくださいね!🙋
4月14日 池袋サンシャインシティでお待ちしております!! https://t.co/18808cXyOe#技術書典 pic.twitter.com/y4t0BTJLSx
きゃべさんから「p5.jsを使う」というお話をいただいたときに真っ先に
それなら表紙もp5.jsで作成したい…! と思ってワクワクドキドキしながら作成しました。
また今回の技術書典が終わったあと、個人的にきゃべさんの 「ml5.jsとp5.jsの楽しさが世に広まればいいなあと思います。」という言葉がとても印象的でした。
#技術書典 無事閉幕しました!
— きゃべ こ02 ml5.jsによる機械学習本 @技術書典6 (@cab_kyabe) 2019年4月14日
見本を手にとっていただいた方、ご購入いただいた方などたくさんの人に本に触れていただけてとても嬉しいです。ブースにお越し下さった皆さんありがとうございました!
ml5.jsとp5.jsの楽しさが世に広まればいいなあと思います。
そこで、この言葉を受けてp5.jsの良さを広めるのなら私自身も力になれそう!と感じて、 表紙になったソースコードを公開します。
きゃべさんにも許可を頂きました。ありがとうございます。
本の表紙のソースコード
// ml5.jsとp5.jsでつくる機械学習コンテンツプログラミング_表紙 var spacer; function setup() { createCanvas(1000, 1000, P2D); rectMode(CENTER); pixelDensity(); noStroke(); colorMode(HSB,360,100,100); background(170, 10,100); // 描画する図形の配置をランダムにする spacer = random(60,100); // 削除すると図形が点滅 noLoop(); } function draw() { for (let x = 0; x < width; x += spacer) { for (let y = 0; y < height; y += spacer) { //図形の色指定 fill(random(170,210), 85 ,random(20,100)); //縦横に図形を置いていく rect(x + spacer / 2, y + spacer / 2,50,50); rect(x + spacer / 2, y + spacer / 2,50,50); } } }
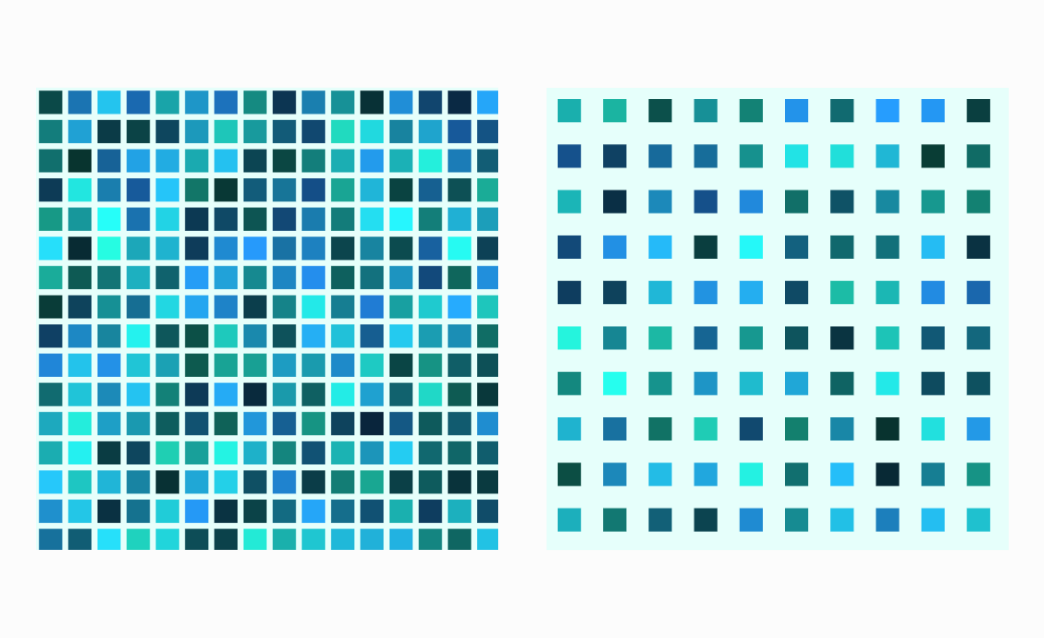
実行結果

上のソースコードを実行すると並べられた図形の隙間が変わります。
並べられている図形の隙間の密度を変えるだけで見え方が変わってくるのが面白いです。
ソースコード中のnoⅬoop()を外すと図形が点滅してまたこれも面白いです。ちかちか。
実際の本と色味が違うのはPhotoshopで表紙用に色味を調整したためです。
また、1つ1つの図形が大きく見えるのは、表紙用に実際に出力した画像の縦横の大きさがかなり大きかったからです。
p5.jsにはお手軽に試せる Web Editor があるので下のURLにソースコードをコピペして試してみてください~。
editor.p5js.org
GitHubにもぺちっとな。
github.com
宣伝
遊び感覚で機械学習に触れてみよう!しかもJavaScriptで、ですよ!奥さん!
っていう本です。
よさげだなーと思った方は、以下のリンクからぜひ!!
弊社エンジニアによる手書きPOPが順次追加されております!
— 開発室/虎の穴ラボ@技術書典6「ス10」 (@toranoana_lab) April 16, 2019
とらのあな 秋葉原店A 3Fの「技術書コーナー」にて、技術書典の同人誌を販売しておりますので、ぜひお立ち寄りください!#技術書典 pic.twitter.com/949V1blIoR
とらのあな 秋葉原店A 3階でも取り扱っているみたいです。
大きくPOPが貼ってあって驚きました。
一枚一枚気持ちを込めて書いてるとのことなので、とても面白くて素敵だなと感じました。
ここまで読んでくださってありがとうございました。